Die vermittelten Inhalte in Computergrafik (CG) 2 waren für mich im Vergleich zu anderen Modulen eine  Herausforderung.
Herausforderung.
Unser sehr kompetenter Dozent Prof. Dr.-Ing. Hartmut Schirmacher (s.: http://schirmacher.beuth-hochschule.de/) konnte uns die sehr komplexen Themen neben dem Theorieanteil besonders praxisnah vermitteln. Im Laufe des Semester entwickelten wir 3 Javascript-basierte 2D – und 3D-Skripte (3D unter Verwendung von WebGL).
Hier eine Übersicht aller Themen, die in den Übungen vertieft eingesetzt wurden:
- Einführung und Organisation,
- JavaScript und Grafik im Browser
- Kurven, Interpolation, Approximation
- Transformation und Animation (2D)
- Flächen und Polygonnetze

- Die Grafik-Pipeline und WebGL
- Geometrieverarbeitung
- 3D-Transformationskette
- Rasterisierung und Framebuffer
- Hierarchische Transformation und Animation
- Shader-Programmierung
- Beleuchtungsberechnung im Shader
- Texturierungstechniken
- Grafik-Engines und Anwendungen
Sehen Sie sich hier die von Marco Seidler und mir entwickelten Projekte an:
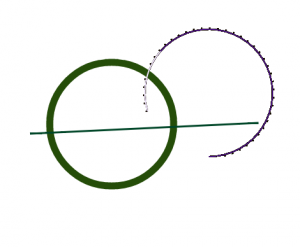
- Übung 1: Parametrische Kurven und Bezier (mit Casteljau)
- Übung 2: WebGl – 3D-Geometrie und Vertex Buffer Objects
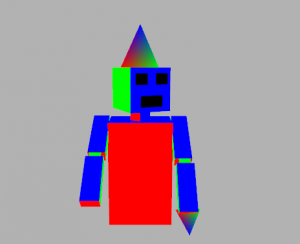
- Übung 2.2: Modellierung eines Robots und hierarchische Transformation u. Animation
- Übung 3: Szenengraph, Modellierung einer Welt mit Tag-, Nacht- und Cloud-Texturen und Phong-Beleuchtung
Bitte beachten: Zur Bearbeitung der Übungen wurde uns von Herrn Schirmacher das von ihm entwickelte Übungs-Framework zur Verfügung gestellt. Damit konnten wir schnell Lösungen erzielen ohne uns um das Busy-Work einer WebGl-Anwendung kümmern zu müssen. Das Übungs-Framework basiert auf RequireJS und JQuery.